ios14以降のiPhoneではウィジェット機能が強化され、ホーム画面にアプリだけでなくカレンダーやリマインダー、天気などのウィジェットを配置することが可能となりました。
今回はその機能を応用して、iPhoneのホーム画面をオシャレにミニマルに仕上げてみました。
「どのような手順でやるのか知りたい!」という人向けに解説してみたので、
この記事を参考に自分好みのホーム画面に仕上げてみてください。

まずはアプリ「Widgetsmith」をダウンロード

まずはAppStoreから「Widgetsmith」というアプリをダウンロードします。
「Widgetsmith」を使ってホーム画面にウィジェットを配置
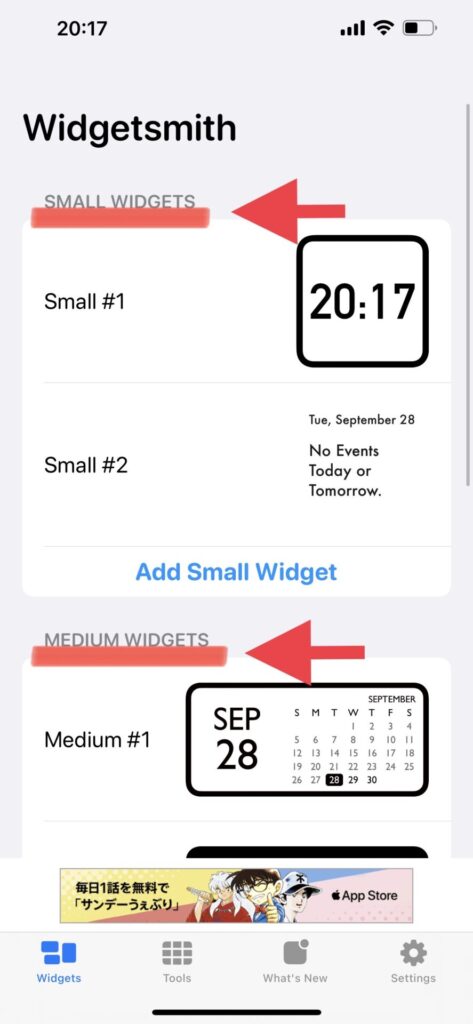
「Widgetsmith」 のアプリを開くと以下のような画面が出ます。

私は何度かアプリを利用してウィジェットを作っていますので、「Small#1」や 「Small#2」と表示されていますが、初めて使う場合は何もないか1つだけ出ている状態かと思います。
「SMALL WIDGETS」、「MEDIUM WIDGETS」、「LARGE WIDGETS」 から好みのサイズを選びます。

今回は 「MEDIUM WIDGETS」で作っていきます。
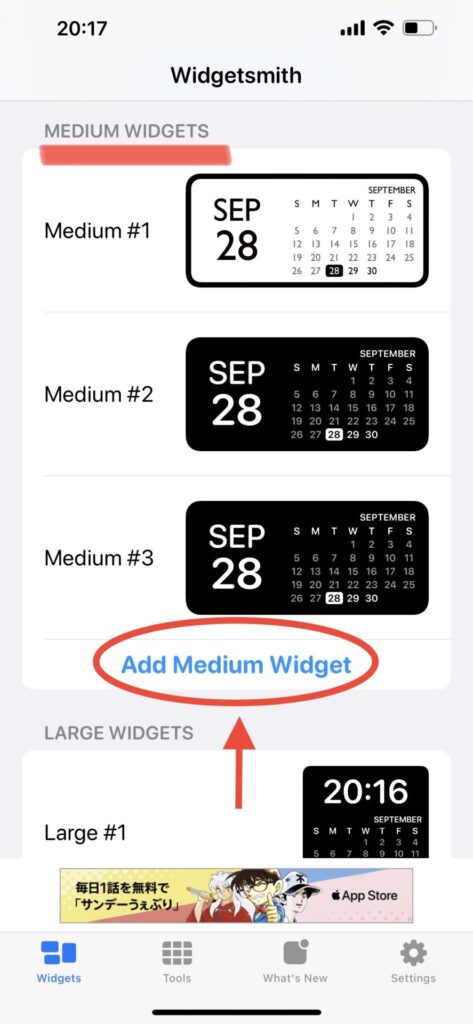
「Add Medium Widget」をクリック。

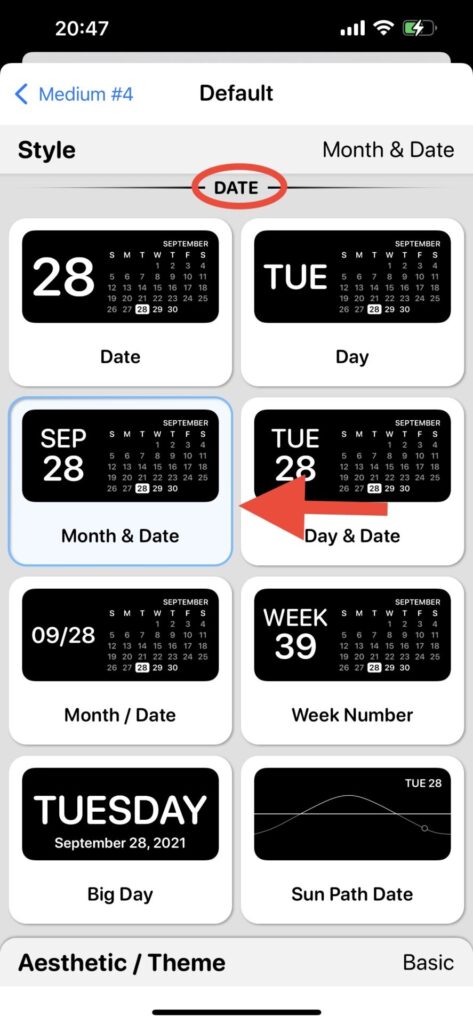
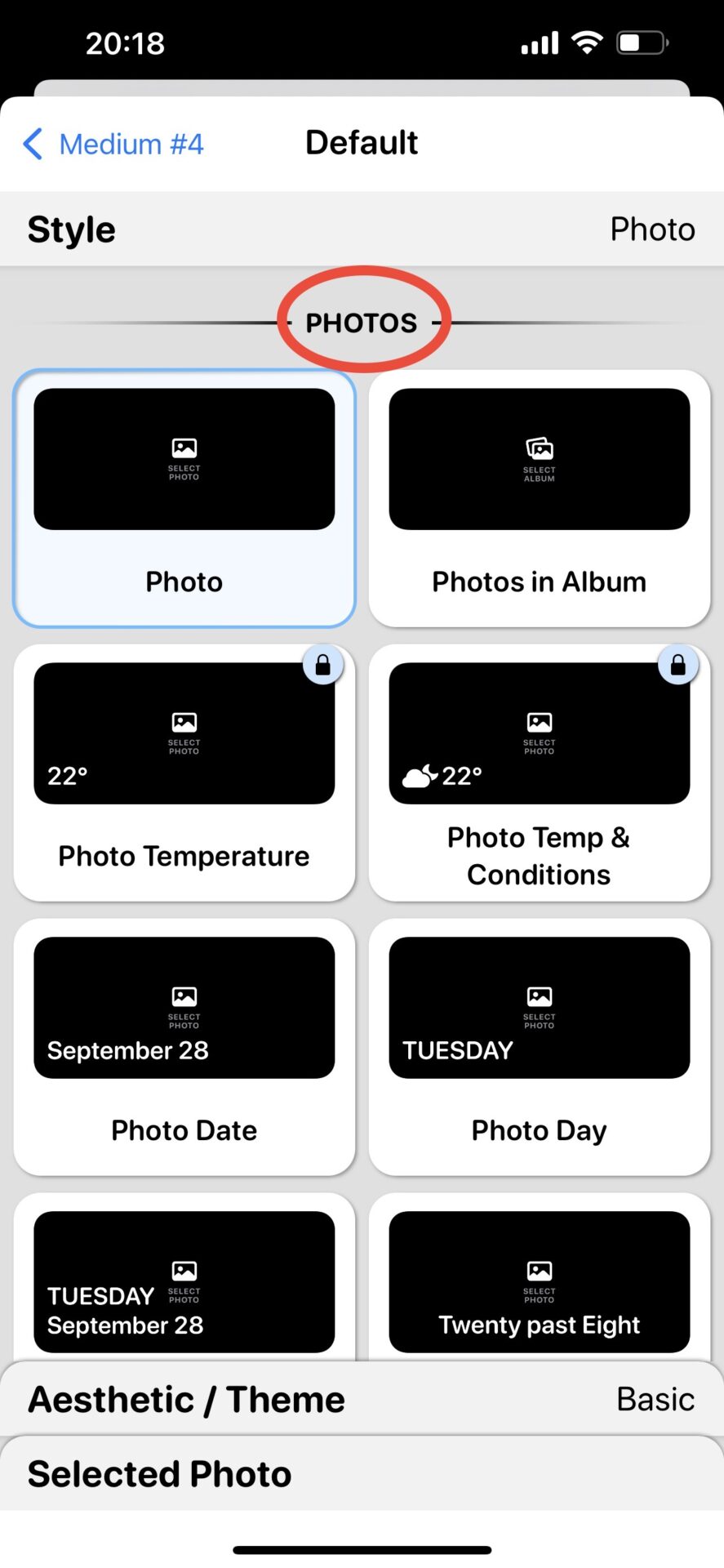
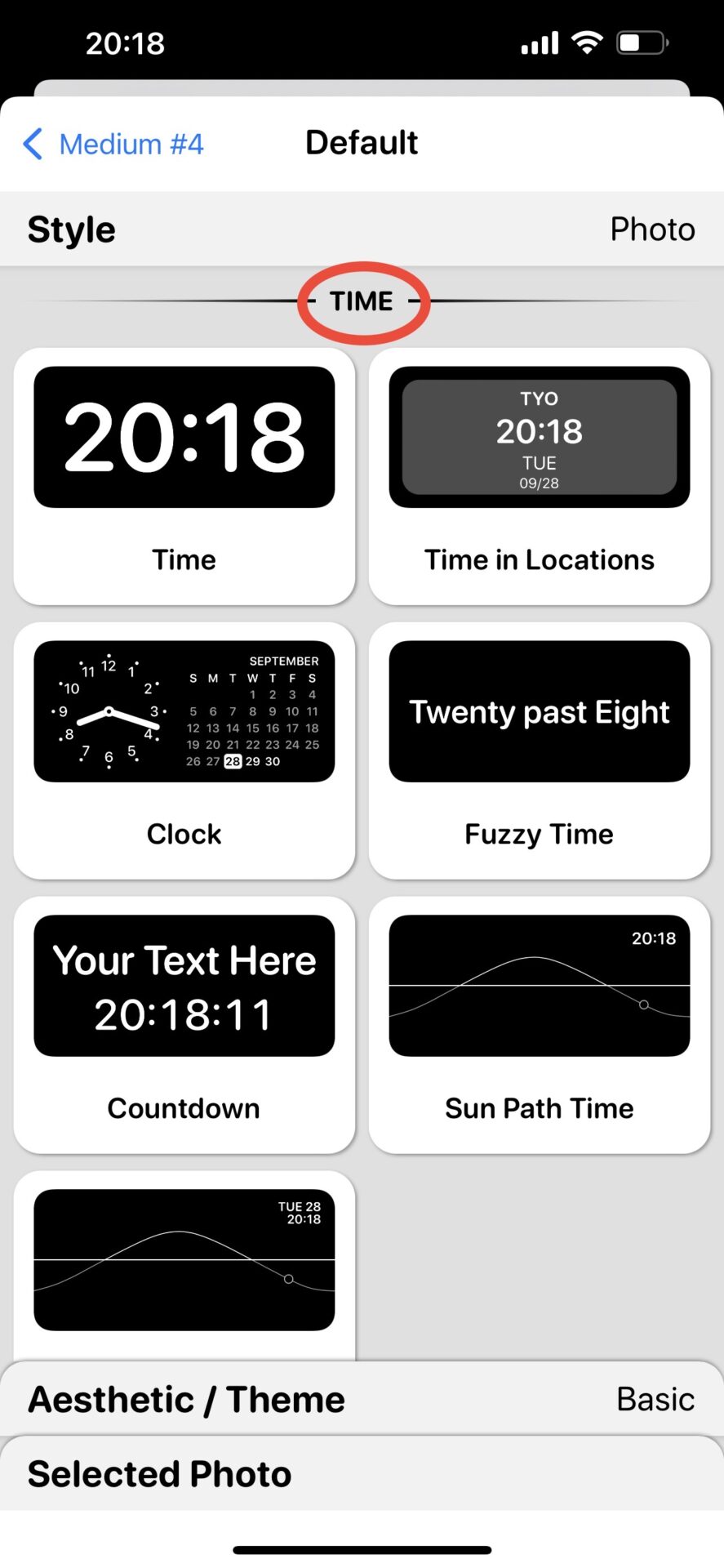
ウィジェットの基本スタイルを「PHOTOS」「TIME」「DATE」の3つから決めます。
デフォルトだと↑の白黒ではなく別の色かもしれませんが、私は自分好みに変更済みなので気にせず進めてください。

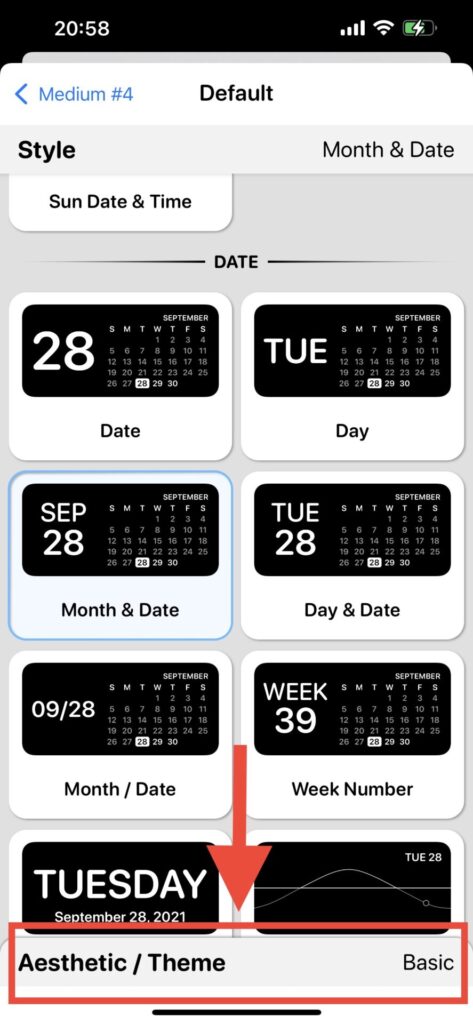
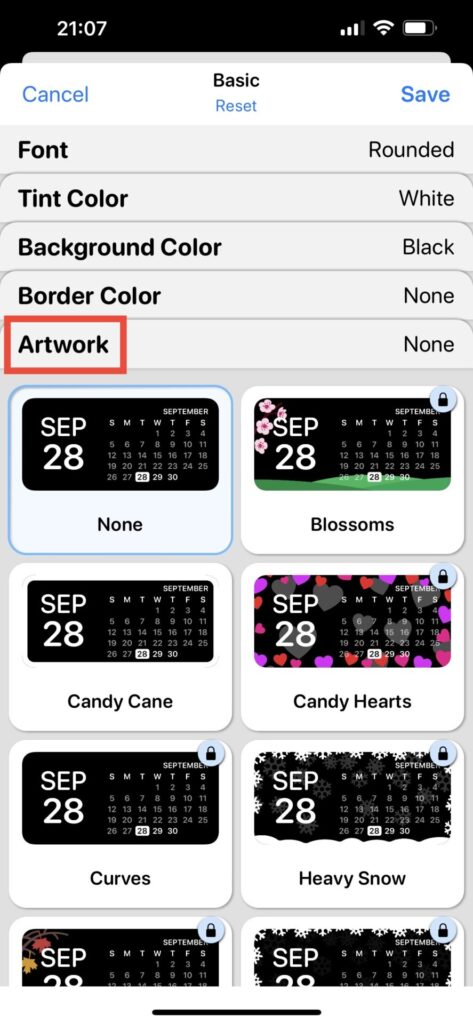
「DATE」のなかの「Month&Date」を選択。

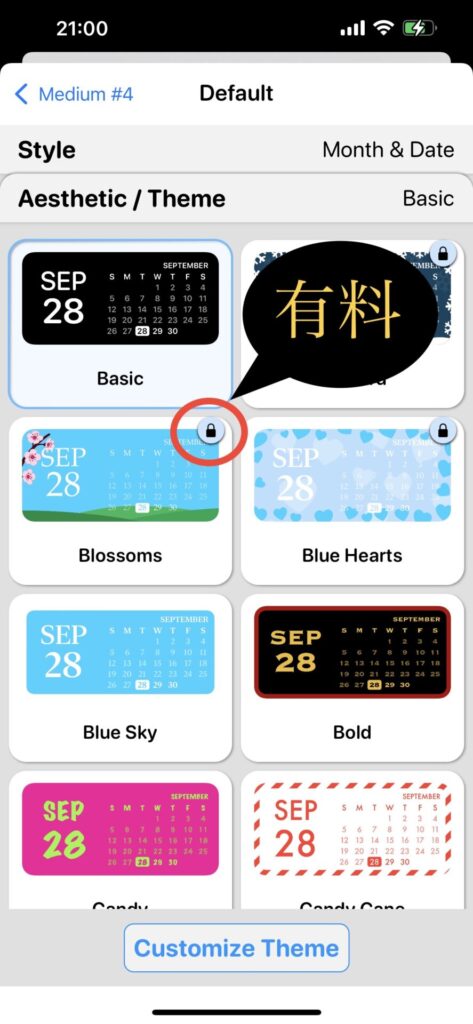
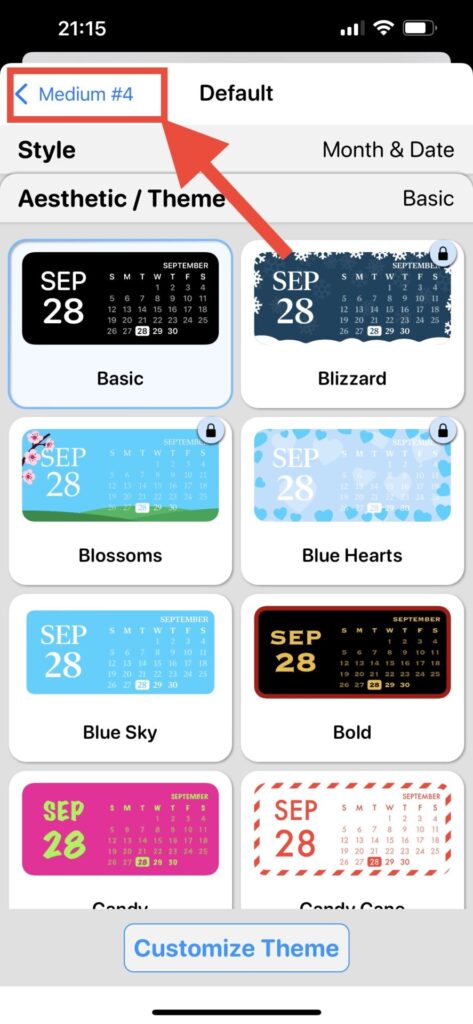
「Month&Date」 のなかでも様々なデザインの中からチョイスすることができます。
ただし鍵マークが付いたものは有料です。

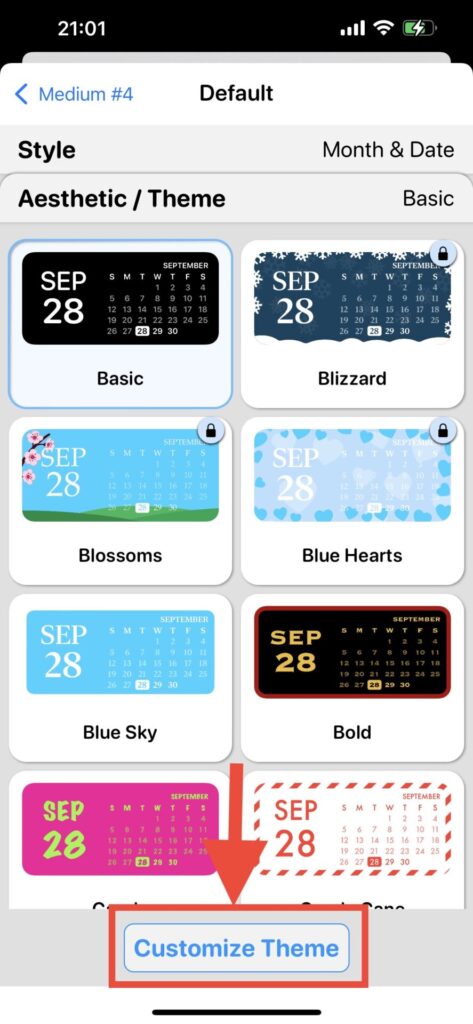
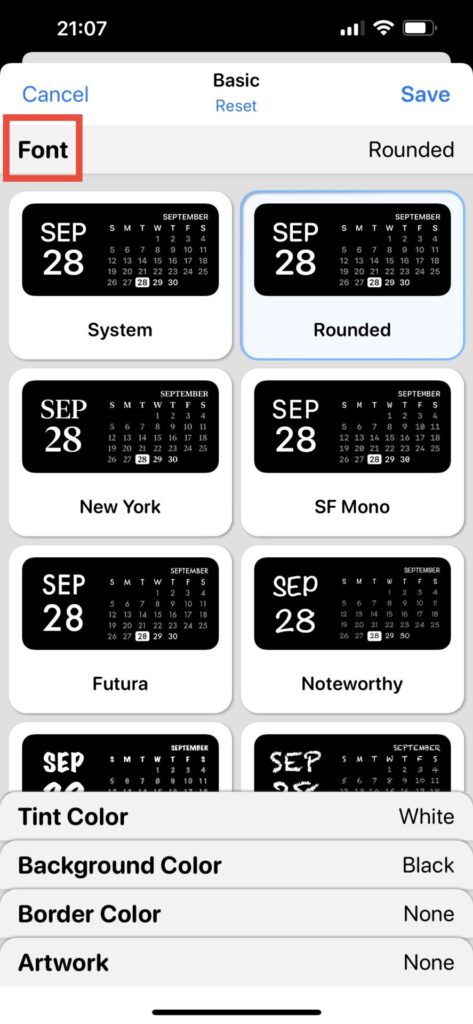
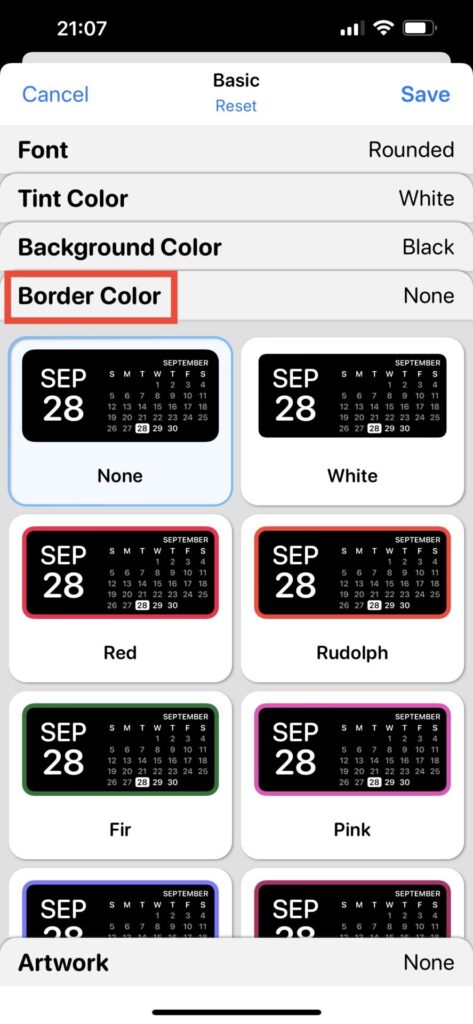
「Basic」を選択して「Customize Theme」をタップ。
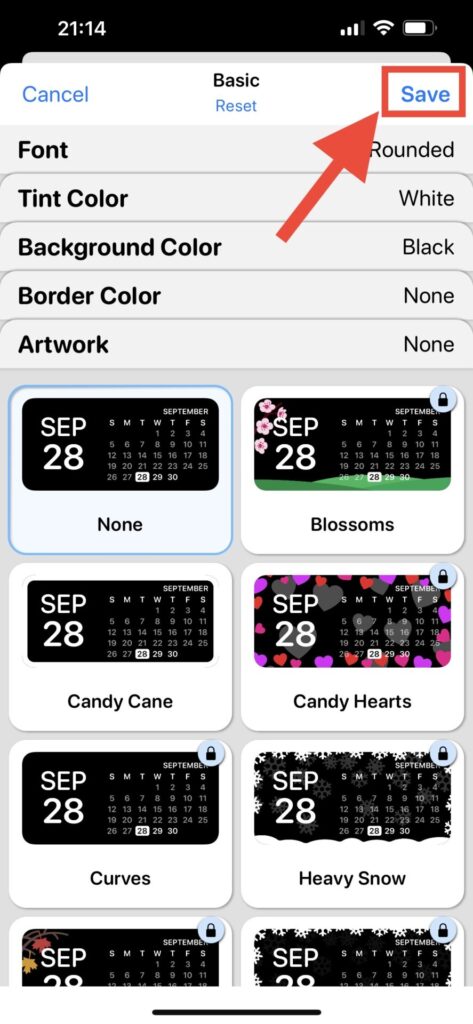
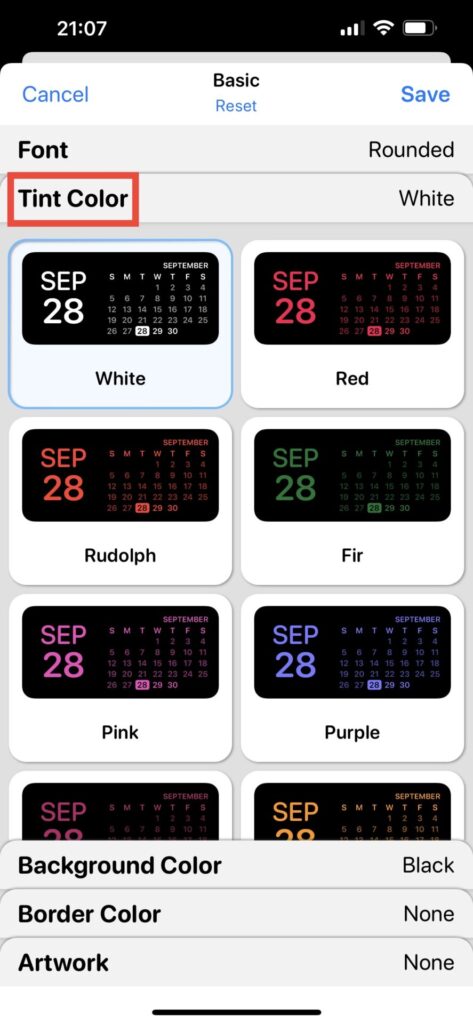
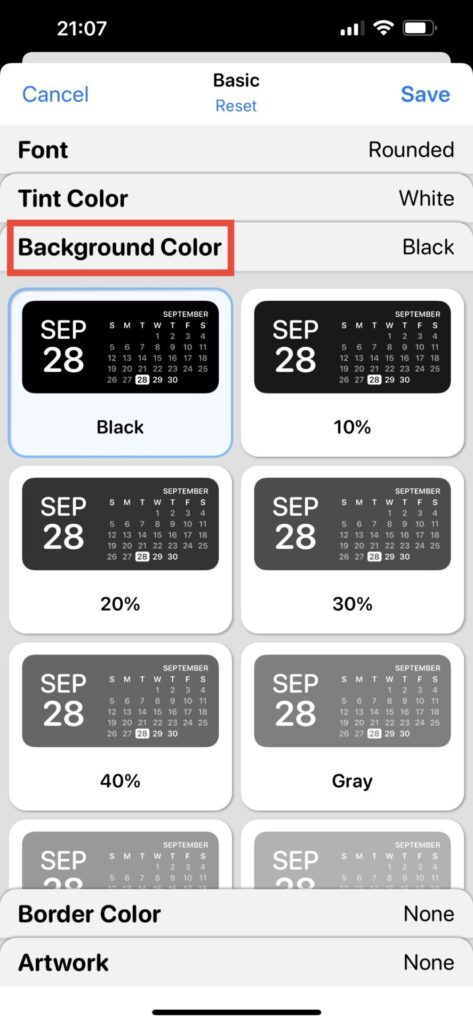
フォントや文字の色、枠線などを選ぶことができます。

自分好みに調整したら右上の「Save」をタップ。

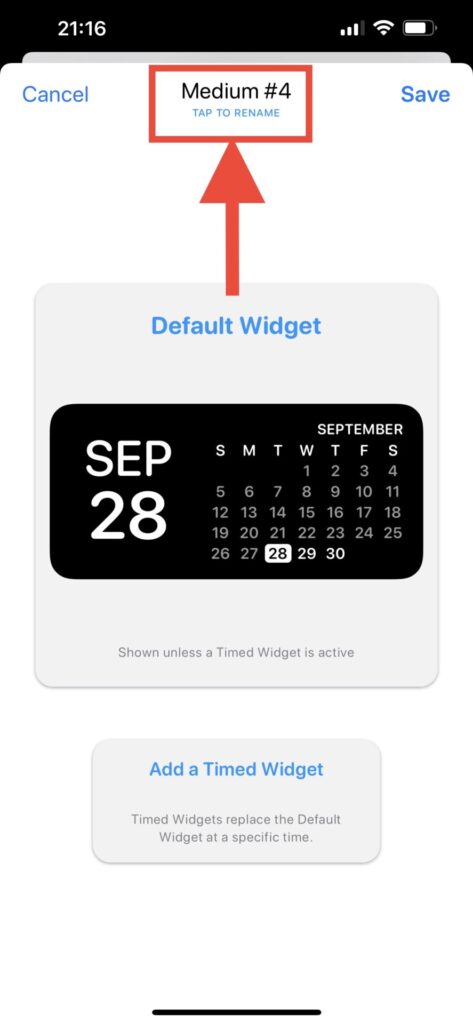
左上の「Medium#4」をタップ。
初めてカスタマイズした人は「Medium#1」になっているかも。

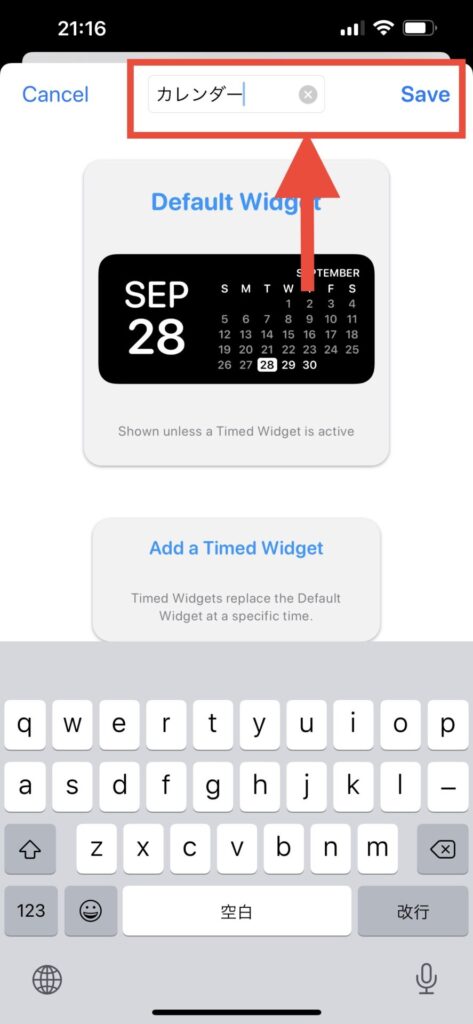
名前を変更することができるので、タップして任意の名前へ変更します。

私は「カレンダー」としました。

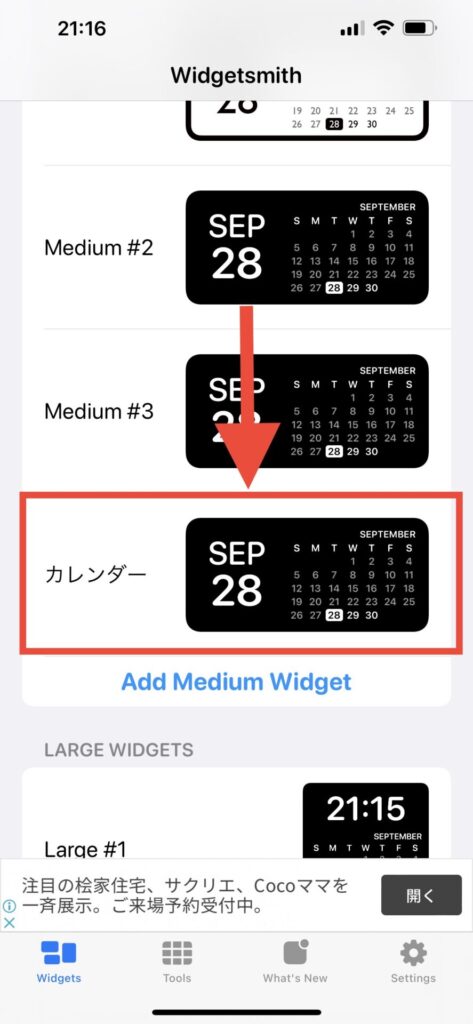
するとアプリを起動した最初の画面に、いま作ったウィジェットが並んでいるはずです。

それでは作ったウィジェットを配置してみましょう。
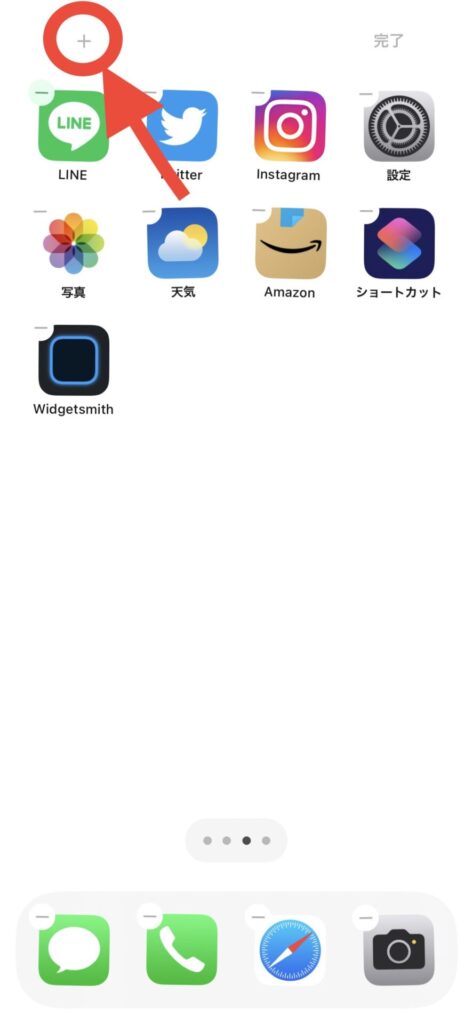
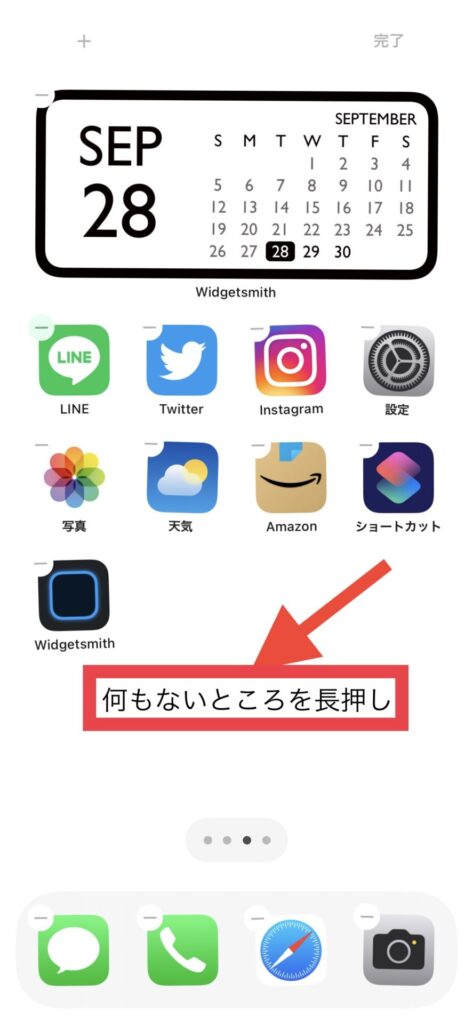
ホーム画面の何もないところを長押し。

アプリがぶるぶる震えて、左上に「+ボタン」が出るのでタップ。

プライバシー保護のため画面は隠しております。
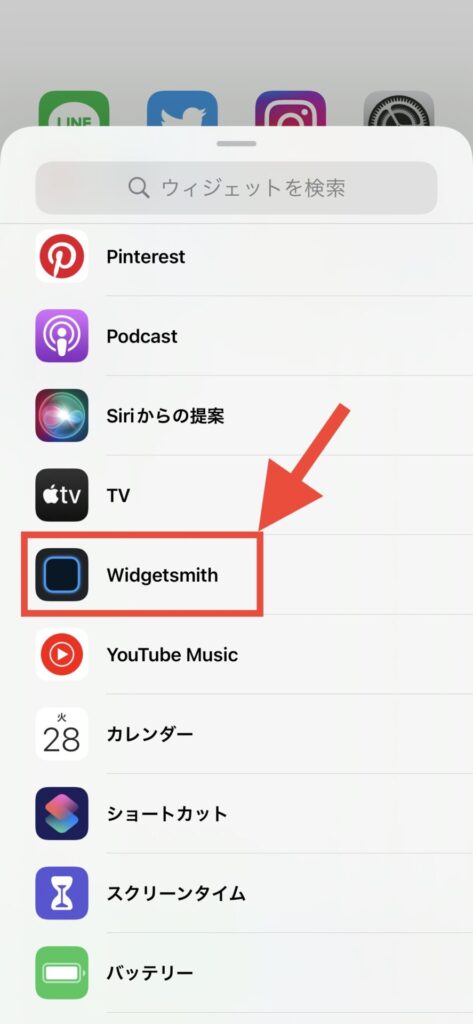
下へスクロールして「Widgetsmith」を探します。

「Widgetsmith」 をタップ

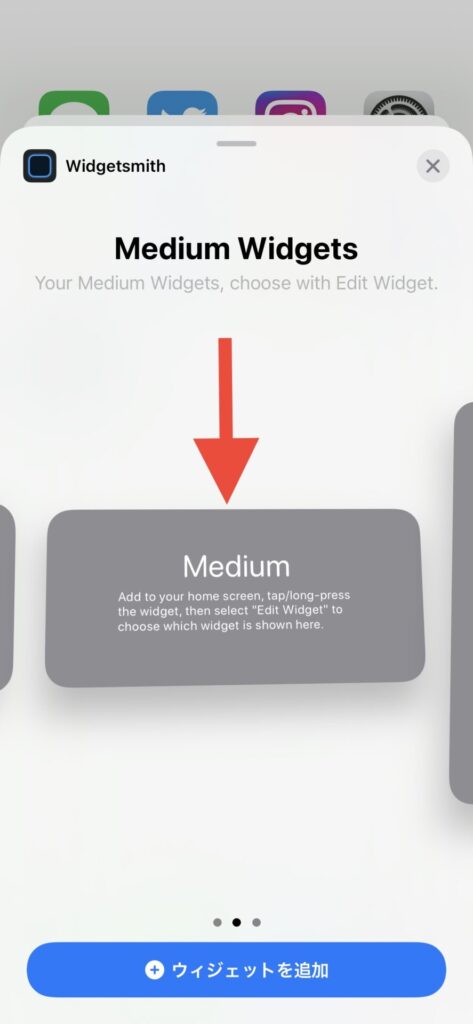
先ほど作った「Medium」のウィジェットを配置するので「Medium」を選択

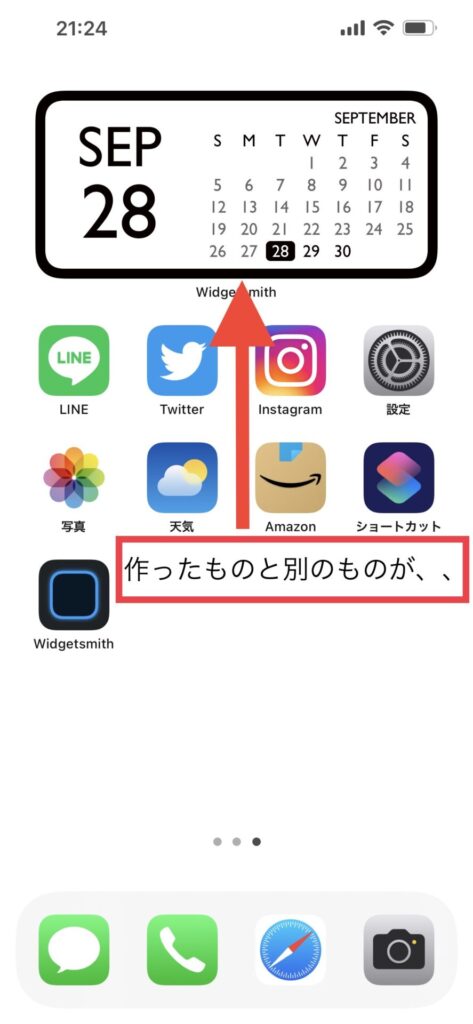
複数ウィジェットを作っている場合、過去に作成したものが表示される場合があり、そんな時は、、

配置する時と同様に、何もないところを長押し。
配置したウィジェットをタップ。

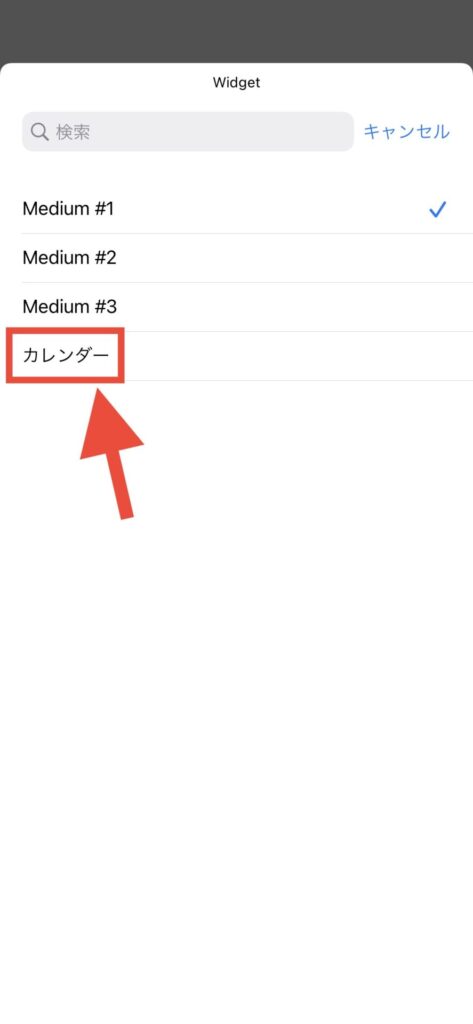
「Medium#1」となっているのでタップして変更します。

先ほど作った「カレンダー」を選択。

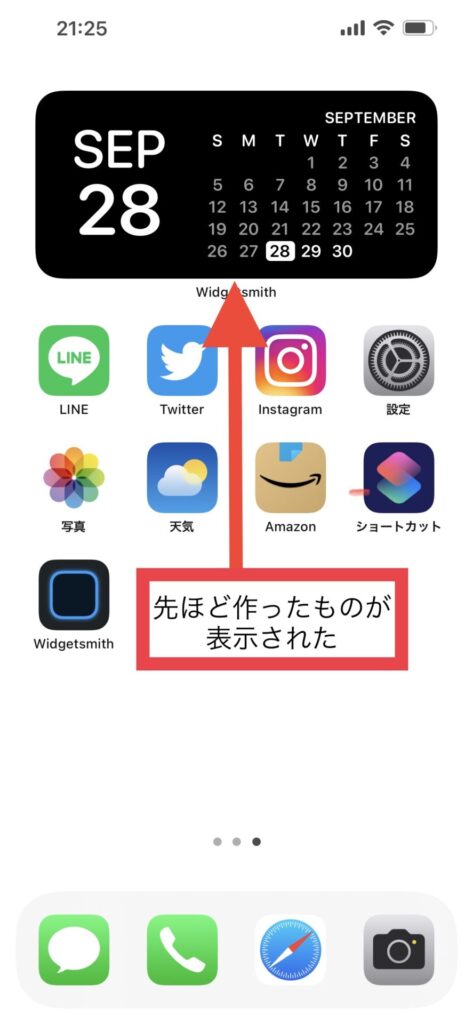
すると無事、いま作成したウィジェットが配置されました。
「ショートカット」アプリを使ってアイコンをカスタマイズ
それでは次にアプリのアイコンをカスタマイズする方法をご説明します。

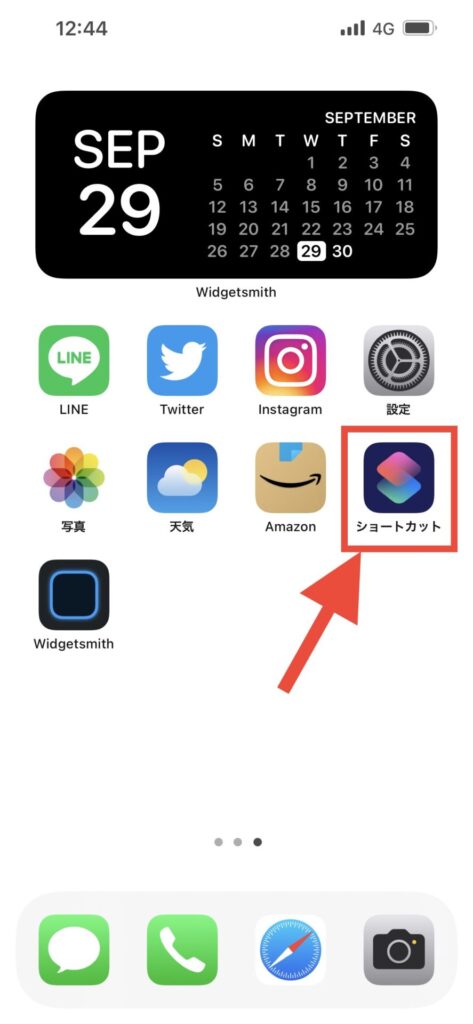
iPhoneのデフォルトアプリ「ショートカット」を使います。

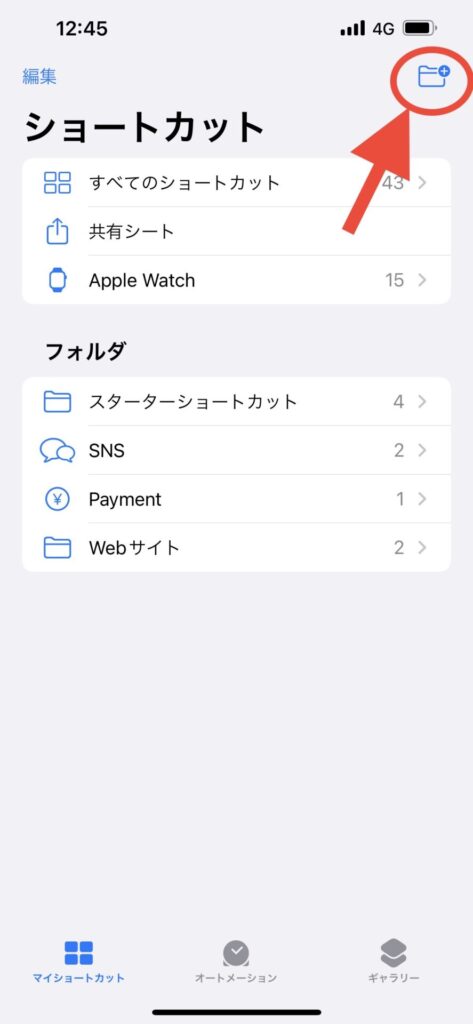
「ショートカット」を開くと↑のような画面に。
今回はホーム画面に配置するショートカットを作成するので
わかりやすくフォルダを作りましょう。右上のフォルダマークをタップ。

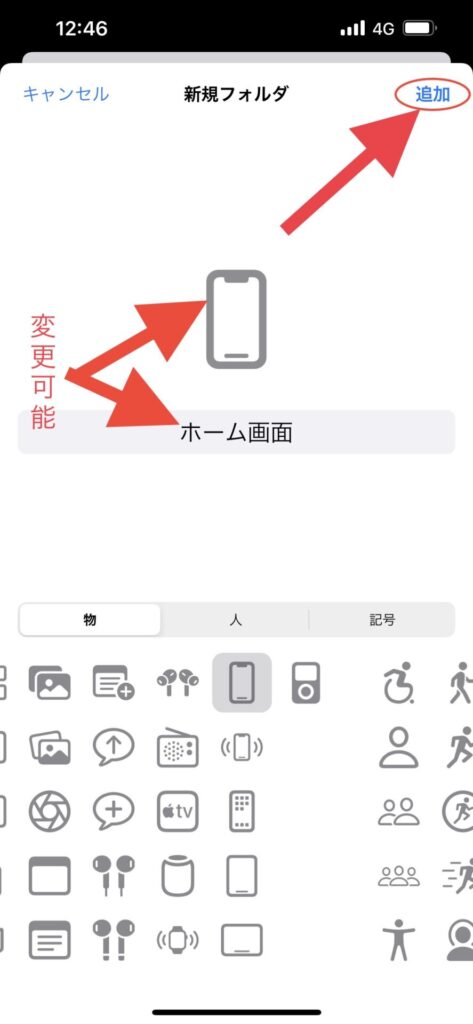
アイコンとフォルダ名を変更できるので、今回はスマートフォンのアイコンに
「ホーム画面」という名前のフォルダを作ります。
できたら右上の追加をタップ。

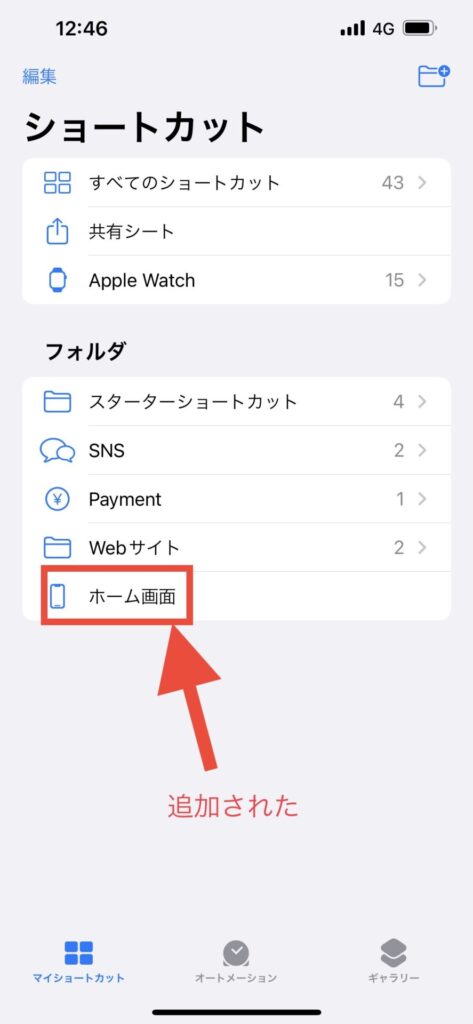
ホーム画面というフォルダが追加されました。

ここからショートカットを設定していきます。
ホーム画面のフォルダを開いて右上の+ボタンをタップ。

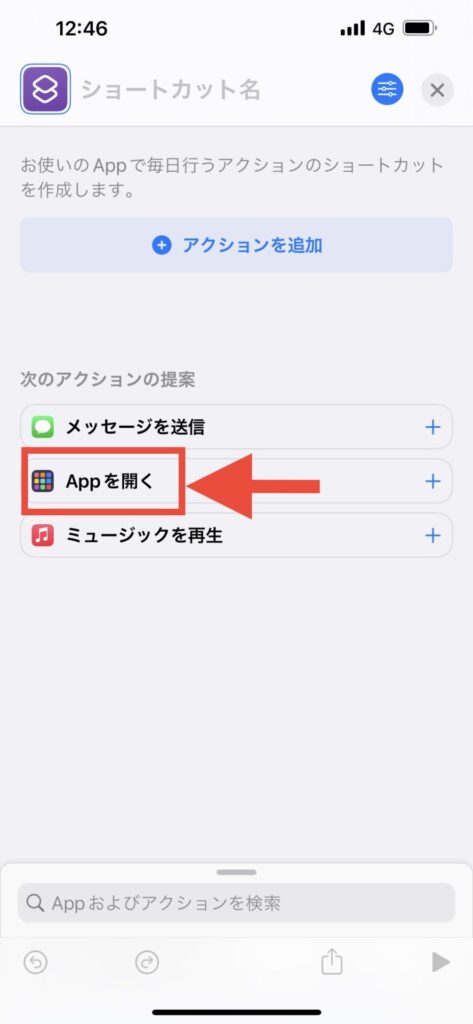
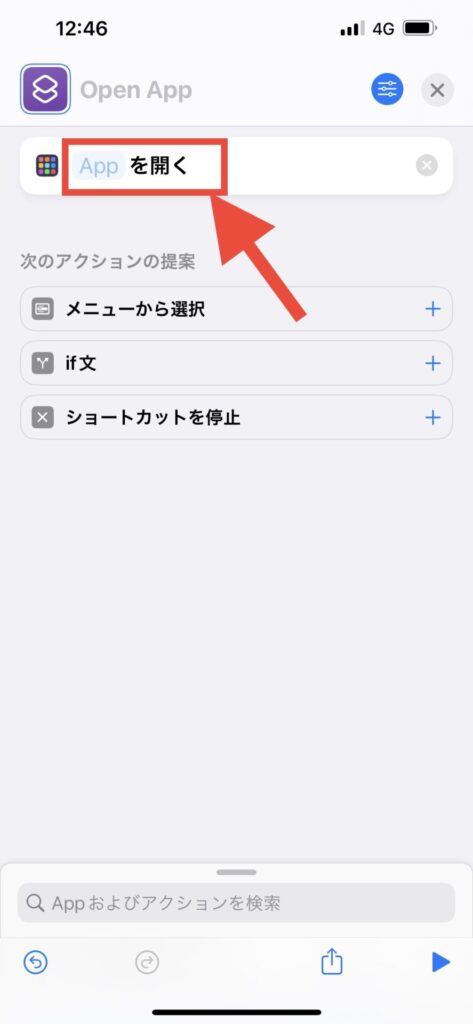
「Appを開く」をタップ。

もう一度「Appを開く」をタップ。

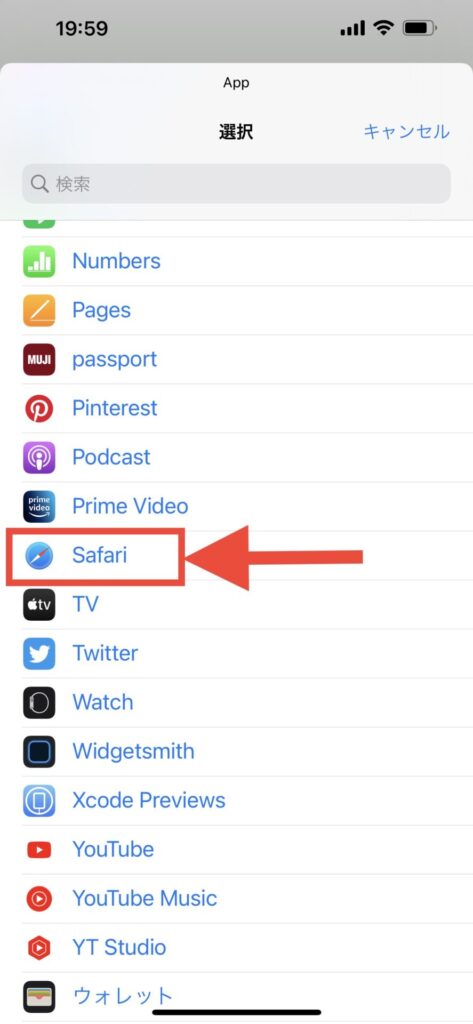
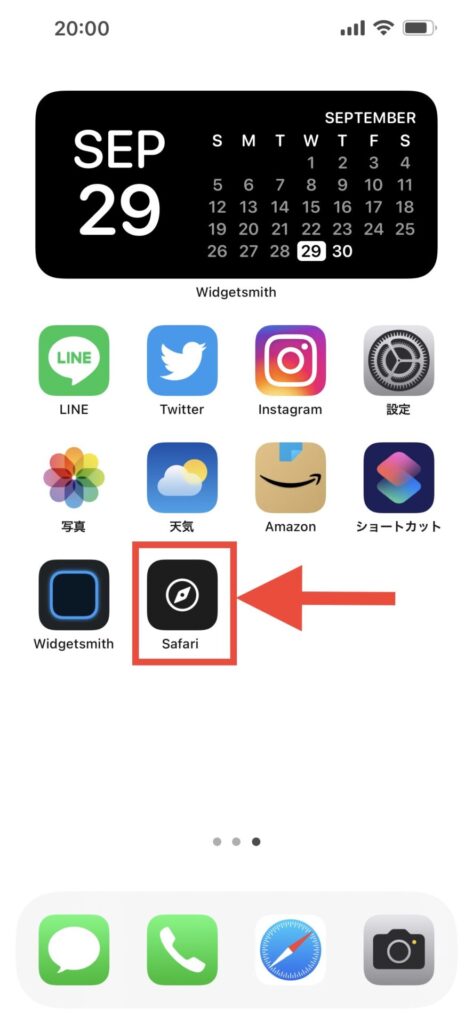
今回はSafariにショートカットを設定してみましょう。
アプリ一覧が表示されるので「Safari」を選択。

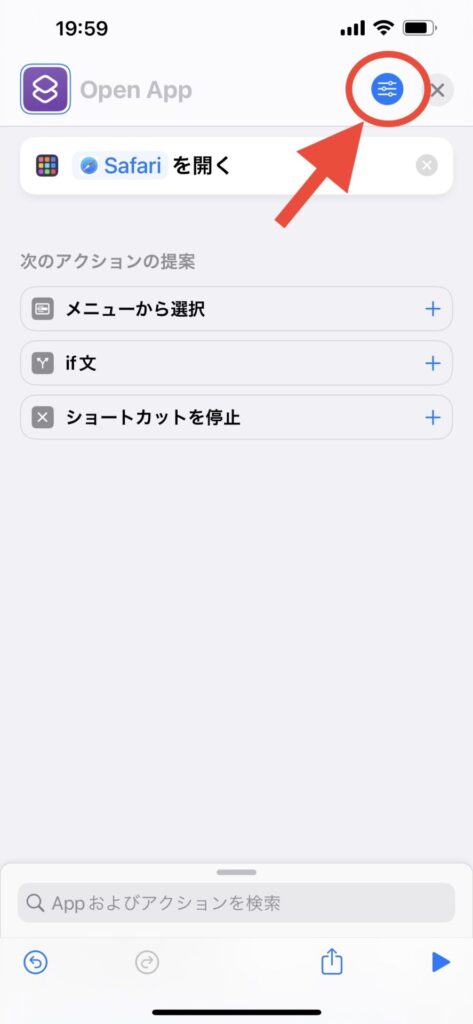
右上のマークをタップ。

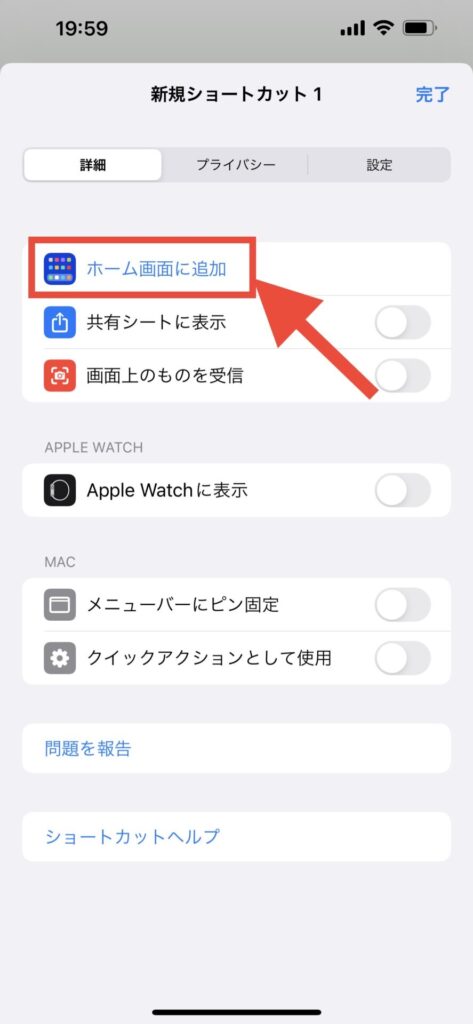
「ホーム画面に追加」を選択。

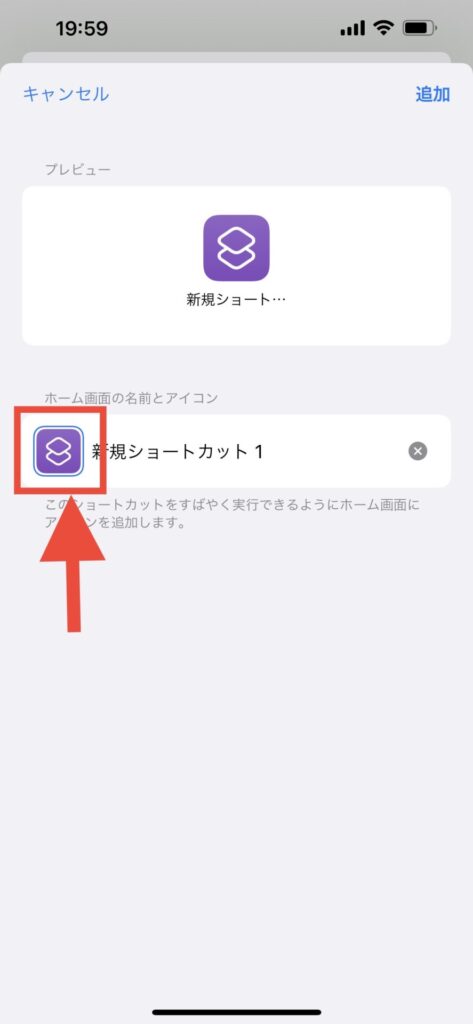
左側にあるマークをタップ。

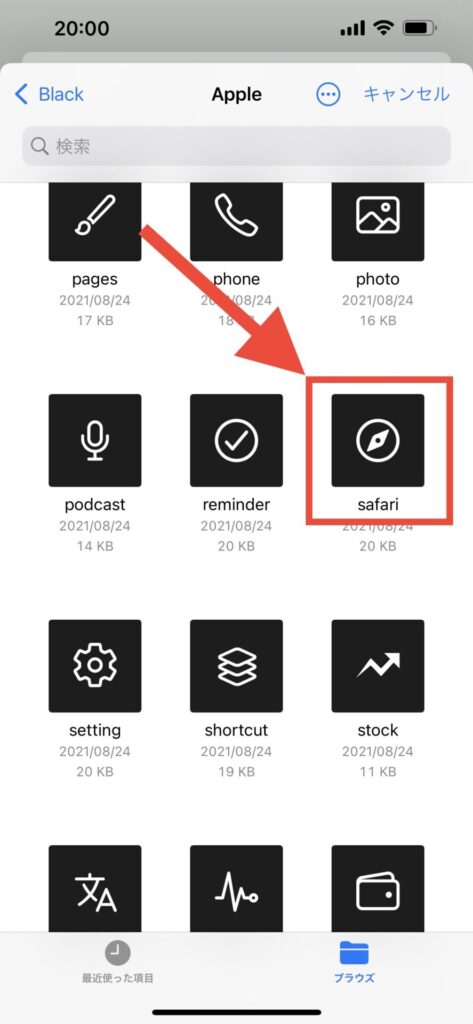
自身の写真やフォルダから使用したいアイコンを選びます。

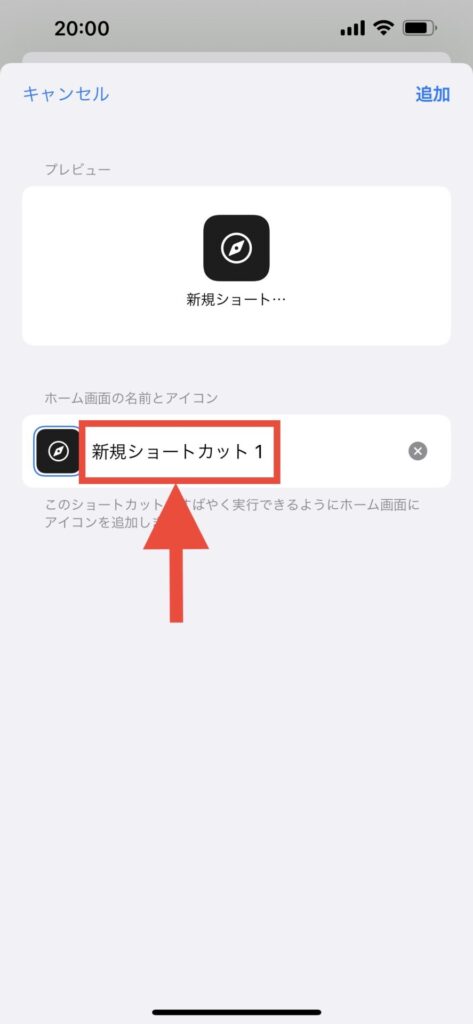
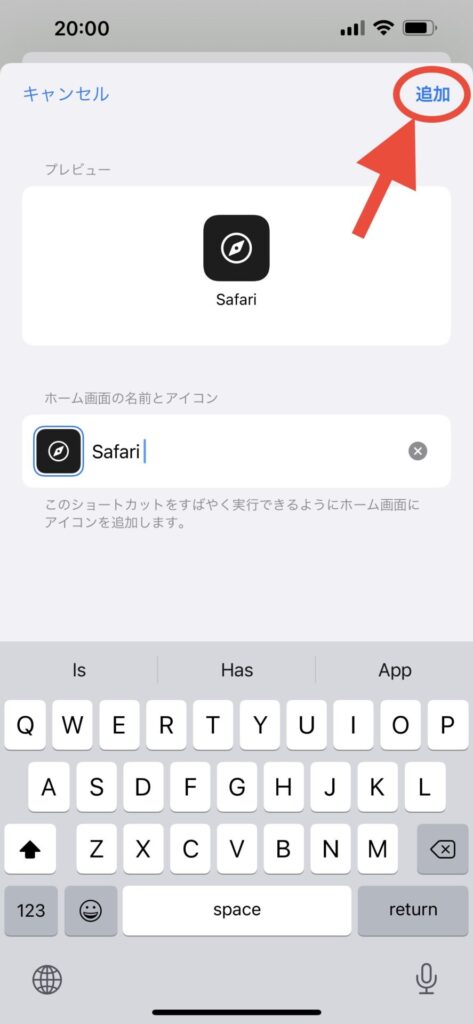
するとアイコンが変わりますので、名前もあわせて変更しましょう

追加を押すと、、

ホーム画面に自分でカスタマイズしたアイコンがあらわれます。
アイコンを増やしたい場合はいまの作業を繰り返します。

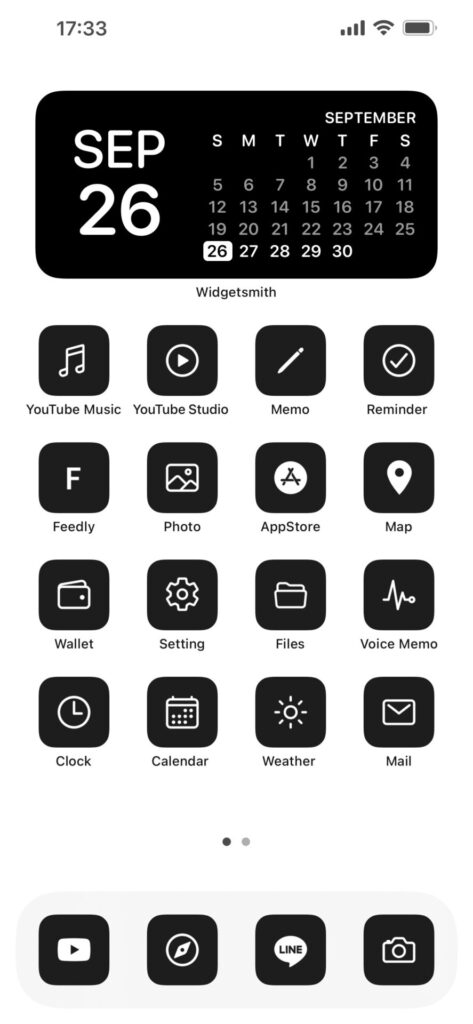
完成系は↑にような感じに。オシャレに仕上がりました。
ただ、アイコンが黒で統一されているので、一瞬でアイコンを見分けることができません。(笑)
オススメのアイコン販売サイト
NOMAD ICON

私はこちらで購入しました。
モノトーンでミニマルなデザインなので使いやすいと思います。
「BLACK&WHITE」だと500円で購入できます。
他にも青、緑、赤色もありますので気になる方はチェック↓↓
NOMAD ICON
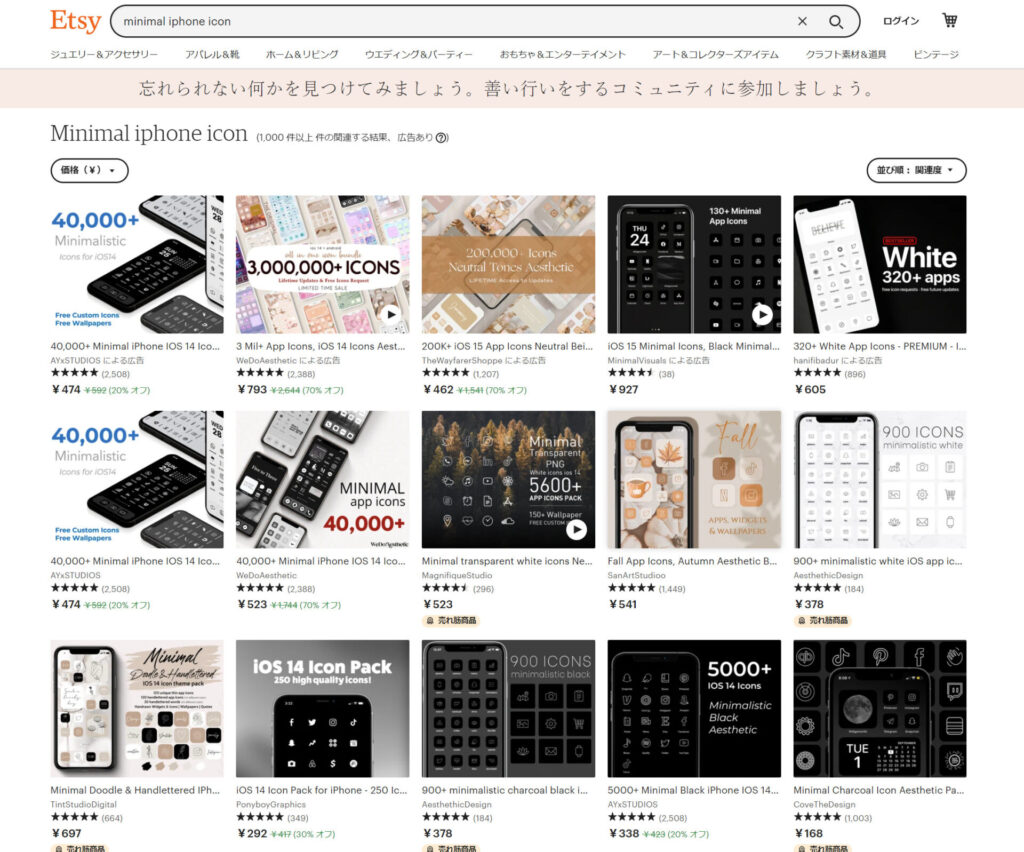
Etsy

こちらはいろいろなデザイナーさんが出品している「Etsy」という販売サイトです。
検索窓で「iPhone icon」などで調べればたくさん出てきます。
とても個性的なアイコンがたくさんあるので見るだけでも楽しいです。
アイコンを変更するデメリット
アイコンを変更することによってオシャレになる一方、デメリットがあります。
それは、、

ショートカット経由でアプリを開くと、上部に通知が入りアプリの起動が一瞬もたつきます。
これがけっこうストレスに感じる人もいるかと思います。
特にカメラを瞬時に起動したいなんて時には不便に感じるかもしれません。
ですから、操作性よりもデザイン性を重視する!という方は今回紹介した方法でアイコンのカスタマイズを楽しんでいただければと思います。
ウィジェットは配置して損はないので、そちらだけでもやってみる価値はあります♪















コメント
コメント一覧 (2件)
[…] iPhoneのホーム画面をオシャレでミニマルな見た目に変更する方法【ショートカット活用例】 ios14以降のiPhoneではウィジェット機能が強化され、ホーム画面にアプリだけでなくカレンダー […]
Hi there, all is going well here and ofcourse every one is sharing information, that’s truly fine,
keep up writing.